"客户要的App原型图明天就要交稿,但设计师请假了?"
"又要改需求,这下得重新设计十几个界面,熬夜吗?"
"小项目没预算请专业设计师,自己画的原型丑到不忍直视怎么办?"
如果以上场景你似曾相识,那这篇文章可能会让你惊喜万分——因为强大的Claude 3.7模型正悄悄改变着UI/UX设计的游戏规则。无需设计背景,无需Figma技能,只需一段提示词,就能生成足以让人惊艳的高保真原型UI,甚至可以直接导入Figma进行深度编辑!
一、一段提示词,生成完整App原型
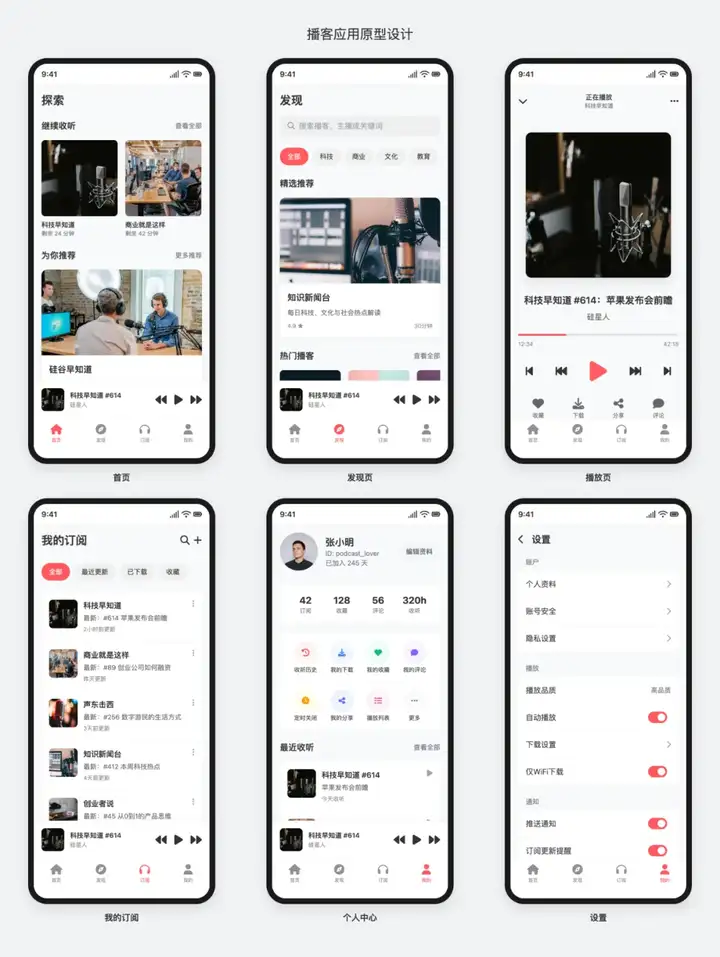
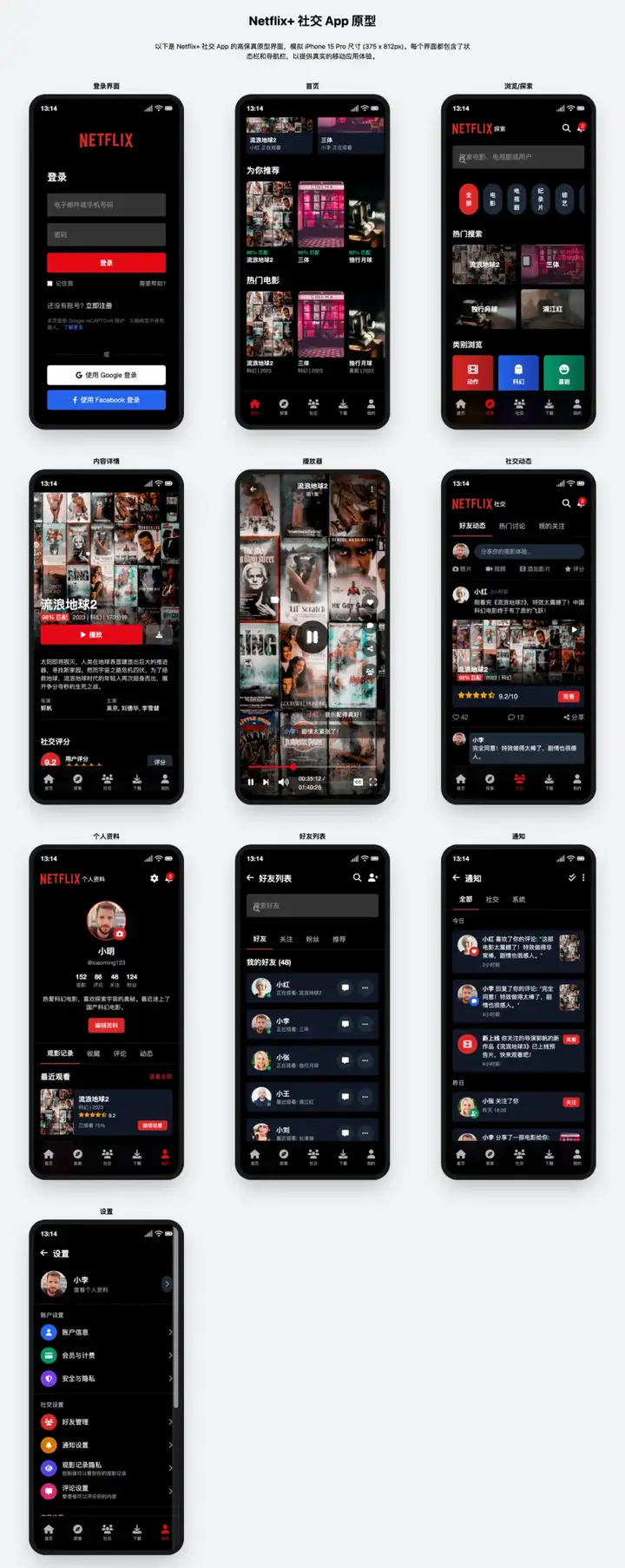
传统的App原型设计需要专业的设计技能、复杂的工具操作和大量的时间投入。而现在,借助Cursor+Claude 3.7的组合,一段精心设计的提示词就能完成这一切。
提示词模板
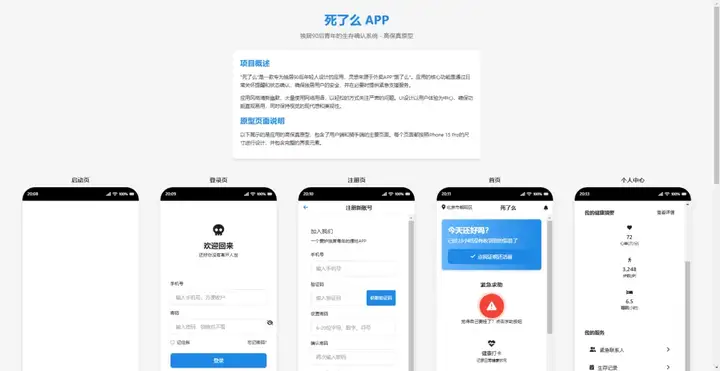
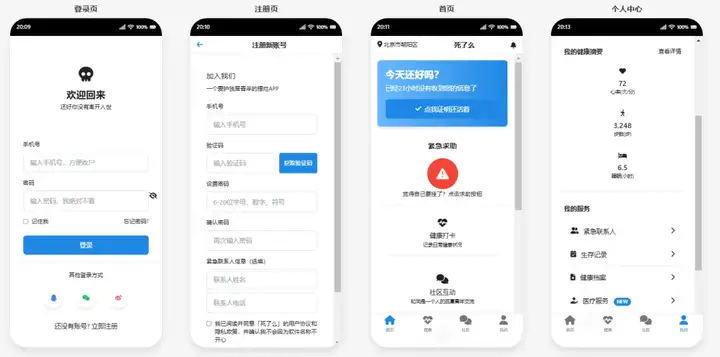
我想开发一个类似外卖APP「饿了么」,APP叫「死了么」,用于养老的,每天问一句,以防独自一个人死在家里没人发现。APP也有骑手,哪里有人死了就去接单收尸。 注意这是专门为独居90后的年轻人设计的。风格要求清新好看、APP内的文案多用搞怪的网络用语。
现在需要输出高保真的原型图,请通过以下方式帮我完成所有界面的原型设计,并确保这些原型界面可以直接用于开发:
1、用户体验分析:先分析这个 App 的主要功能和用户需求,确定核心交互逻辑。
2、产品界面规划:作为产品经理,定义关键界面,确保信息架构合理。
3、高保真 UI 设计:作为 UI 设计师,设计贴近真实 iOS/Android 设计规范的界面,使用现代化的 UI 元素,使其具有良好的视觉体验。
4、HTML 原型实现:使用 HTML + Tailwind CSS(或 Bootstrap)生成所有原型界面,并使用 FontAwesome(或其他开源 UI 组件)让界面更加精美、接近真实的 App 设计。
拆分代码文件,保持结构清晰:
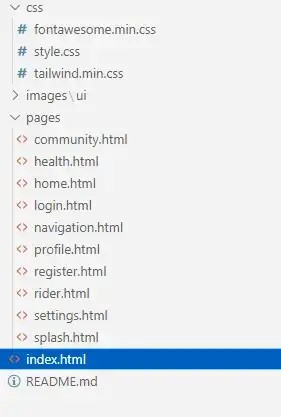
5、每个界面应作为独立的 HTML 文件存放,例如 home.html、profile.html、settings.html 等。
- index.html 作为主入口,不直接写入所有界面的 HTML 代码,而是使用 iframe 的方式嵌入这些 HTML 片段,并将所有页面直接平铺展示在 index 页面中,而不是跳转链接。
- 真实感增强:
- 界面尺寸应模拟 iPhone 15 Pro,并让界面圆角化,使其更像真实的手机界面。
- 使用真实的 UI 图片,而非占位符图片(可从 Unsplash、Pexels、Apple 官方 UI 资源中选择)。
- 添加顶部状态栏(模拟 iOS 状态栏),并包含 App 导航栏(类似 iOS 底部 Tab Bar)。
请按照以上要求生成完整的 HTML 代码,并确保其可用于实际开发。
开头第一段就是你想法的描述。
提示词by @花叔

操作步骤

- 打开Cursor编辑器(确保版本足够新,支持Claude 3.7)
- 选择编辑Agent模式
- 选择Claude 3.7 Sonnet作为模型,最好是用thinking
- 粘贴上述提示词,填入你需要的App类型
- 等待生成完成,可能需要3-5分钟
注意,如果代码生成过程中被截断,不要慌张,让模型继续完成,或者点击创建文件后再继续生成。
例如,我生成一个网上经常看到的APP「死了么」



自动生成的项目结构

二、原型生成的核心技巧
与1.0 「滴滴打人」APP上线:Claude 3分钟生成原型图,Cursor15分钟完成开发。产品经理要下线了?相比,这个方法产生的效果虽然不说非常惊艳,但在工作流上,更贴合实际APP的生产
以下是几个关键因素:
1. 文件拆分与集中展示
1.0 将所有界面代码放在一个巨大的HTML文件中,这不仅容易导致生成失败,还难以维护。而拆分为多个HTML文件,并通过iframe在index页面集中展示,解决了这个问题。
2. 设计规范与真实感
提示词中特意要求遵循iOS/Android设计规范,添加状态栏和导航栏,甚至模拟设备的圆角,这些细节极大提升了原型的真实感。
3. 真实图片资源
使用Unsplash等开源图片资源,而非占位符图片,让原型更加生动。

但这还不是全部!虽然这些原型已经足够高保真,但如果你想进一步编辑和完善它们呢?这就是Figma登场的时候了。
三、将HTML原型导入Figma
生成的HTML原型虽然精美,但修改起来需要编辑代码,对非技术人员不友好。而Figma是设计师最爱的工具之一,如果能将原型导入Figma,就能获得两全其美的效果。
导入步骤
- 将生成的HTML文件部署到Vercel或其他静态网站托管服务 如果不知道怎么把HTML部署到网站给别人看得,可以评论区留言,我专门出一期来讲
- 在Figma中安装HTML to Figma插件
- 在插件中输入你部署的网站URL
- 插件会自动将HTML转换为可编辑的Figma设计元素
这个方法巧妙地解决了代码到设计的转换问题,让非设计师也能在Figma中自由编辑精美的UI原型。

设计民主化的新时代
Claude 3.7在UI设计领域的能力标志着设计工具民主化的重要一步。任何人,无论是否有设计背景,都能通过适当的提示词生成高质量的UI原型,再通过Figma进行精细调整。
这不是要取代设计师,而是让更多人能够快速实现想法,让设计师专注于更有创意和挑战性的工作。当AI处理了重复性的界面设计工作,人类可以投入更多精力在创新思考上。
文章来自于“饼干哥哥数据分析”,作者“饼干哥哥”。

【开源免费】字节工作流产品扣子两大核心业务:Coze Studio(扣子开发平台)和 Coze Loop(扣子罗盘)全面开源,而且采用的是 Apache 2.0 许可证,支持商用!
项目地址:https://github.com/coze-dev/coze-studio
【开源免费】n8n是一个可以自定义工作流的AI项目,它提供了200个工作节点来帮助用户实现工作流的编排。
项目地址:https://github.com/n8n-io/n8n
在线使用:https://n8n.io/(付费)
【开源免费】DB-GPT是一个AI原生数据应用开发框架,它提供开发多模型管理(SMMF)、Text2SQL效果优化、RAG框架以及优化、Multi-Agents框架协作、AWEL(智能体工作流编排)等多种技术能力,让围绕数据库构建大模型应用更简单、更方便。
项目地址:https://github.com/eosphoros-ai/DB-GPT?tab=readme-ov-file
【开源免费】VectorVein是一个不需要任何编程基础,任何人都能用的AI工作流编辑工具。你可以将复杂的工作分解成多个步骤,并通过VectorVein固定并让AI依次完成。VectorVein是字节coze的平替产品。
项目地址:https://github.com/AndersonBY/vector-vein?tab=readme-ov-file
在线使用:https://vectorvein.ai/(付费)
【开源免费】AutoGPT是一个允许用户创建和运行智能体的(AI Agents)项目。用户创建的智能体能够自动执行各种任务,从而让AI有步骤的去解决实际问题。
项目地址:https://github.com/Significant-Gravitas/AutoGPT
【开源免费】MetaGPT是一个“软件开发公司”的智能体项目,只需要输入一句话的老板需求,MetaGPT即可输出用户故事 / 竞品分析 / 需求 / 数据结构 / APIs / 文件等软件开发的相关内容。MetaGPT内置了各种AI角色,包括产品经理 / 架构师 / 项目经理 / 工程师,MetaGPT提供了一个精心调配的软件公司研发全过程的SOP。
项目地址:https://github.com/geekan/MetaGPT/blob/main/docs/README_CN.md
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0