最近对了几个agent相关的代码项目,总结了一下目前整体的设计思路,
比如如何设计一个基于agent和浏览器沙箱的AI产品,分析了关键架构、工作流程、关键组件及其交互方式。
多模态agent产品的核心优势在于能够像人类一样"看懂"网页,执行复杂操作,从而帮助用户自动化完成诸如信息检索、表单填写、数据分析等任务。
这种AI产品设计不仅需要考虑技术实现,还需关注用户体验、安全性和可扩展性等多方面因素。
也许会在咱们设计一个多模态Agent产品时会带来一些启发。
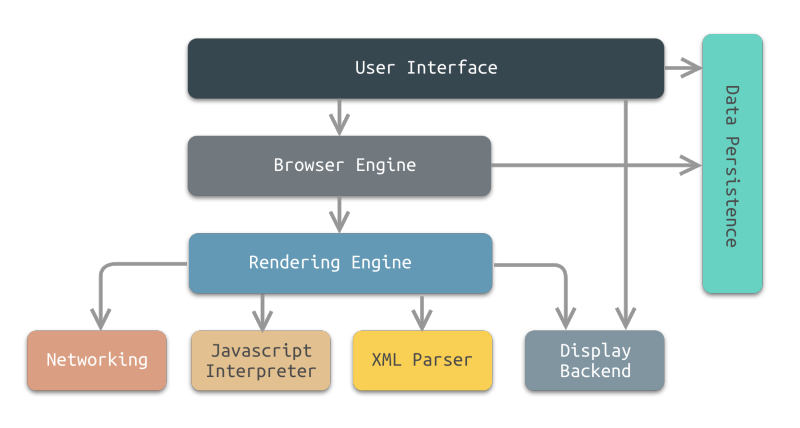
BrowserUse的关键能力

User Interface(用户界面)
- 这是用户与浏览器进行交互的部分,包括地址栏、前进/后退按钮、书签菜单、工具栏等。
用户通过界面输入网址、点击链接或执行其他操作来与浏览器进行交互。
Browser Engine(浏览器引擎)
- 负责协调和控制浏览器的整体流程,它像一个中枢系统,接收用户界面的指令,与渲染引擎等其他组件进行通信,确保浏览器的各个环节能够协同工作。
Rendering Engine(渲染引擎)
- 关键职责是将网页的代码转换为用户可以查看的视觉内容 ,它解析 HTML、CSS、JavaScript 等网页代码,构建网页的布局结构,
处理样式和脚本执行,最终将网页呈现给用户。
Networking(网络层)
- 主要负责与网络进行交互,处理网络请求和响应。它负责与服务器建立连接、发送 HTTP 请求、接收数据等操作,获取网页内容、图片、脚本等资源。
Javascript Interpreter(JavaScript 解释器)
- 执行网页中的 JavaScript 代码,使网页具有动态交互功能。它负责解析和运行 JavaScript 脚本,实现如表单验证、动态更新页面内容等交互效果。
XML Parser(XML 解析器)
- 用于解析 XML 格式的文档,将其转换为浏览器可以处理的内部数据结构。在一些特定的网页或应用程序中,可能会使用 XML 来存储或传输数据。
Display Backend(显示端)
- 负责将渲染引擎生成的内容最终显示在屏幕上。它与操作系统的图形接口进行交互,将网页的图像、文字等元素绘制到屏幕的相应位置,呈现在用户面前。
Data Persistence(数据持久化)
- 用于存储和管理浏览器中的数据,以便在浏览器关闭后能够保存用户设置、历史记录、缓存等信息。
通常使用本地存储机制,如文件系统、数据库等来实现数据的持久化存储。
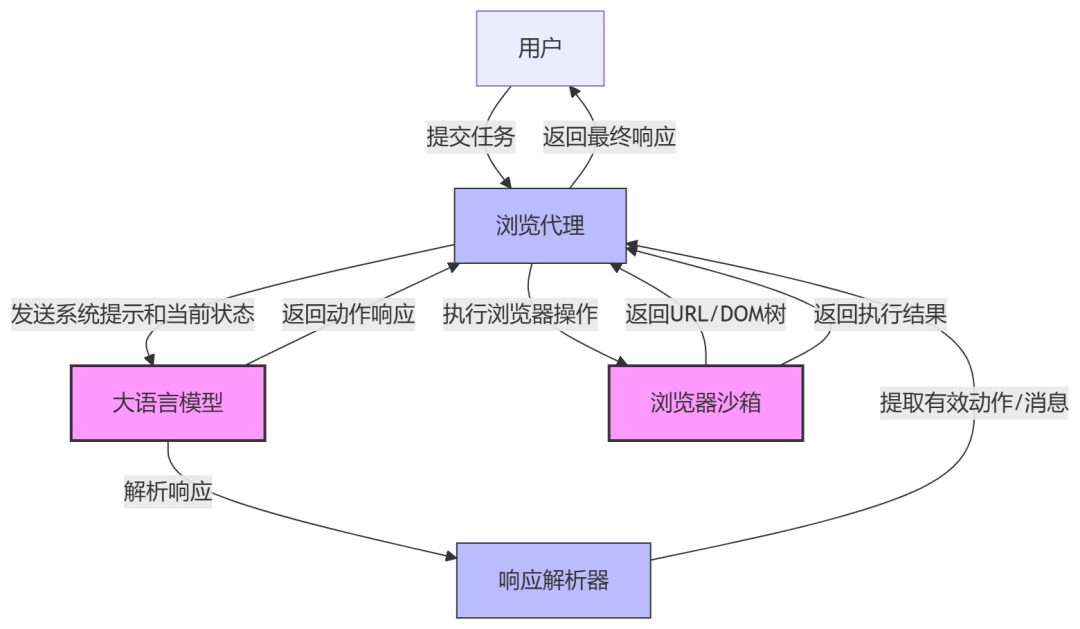
核心交互

四个核心组件
1. BrowsingAgent(浏览代理):用户与系统交互的中间层,负责接收用户指令,构建提示词,执行浏览器操作。
2. LLM(大语言模型):系统的智能大脑,负责理解当前网页状态,生成动作响应。
3. BrowserUse(浏览器沙箱):提供安全的浏览环境,获取网页状态,执行浏览器操作。
4. ResponseParser(响应解析器):分析LLM响应,提取有效动作和消息。
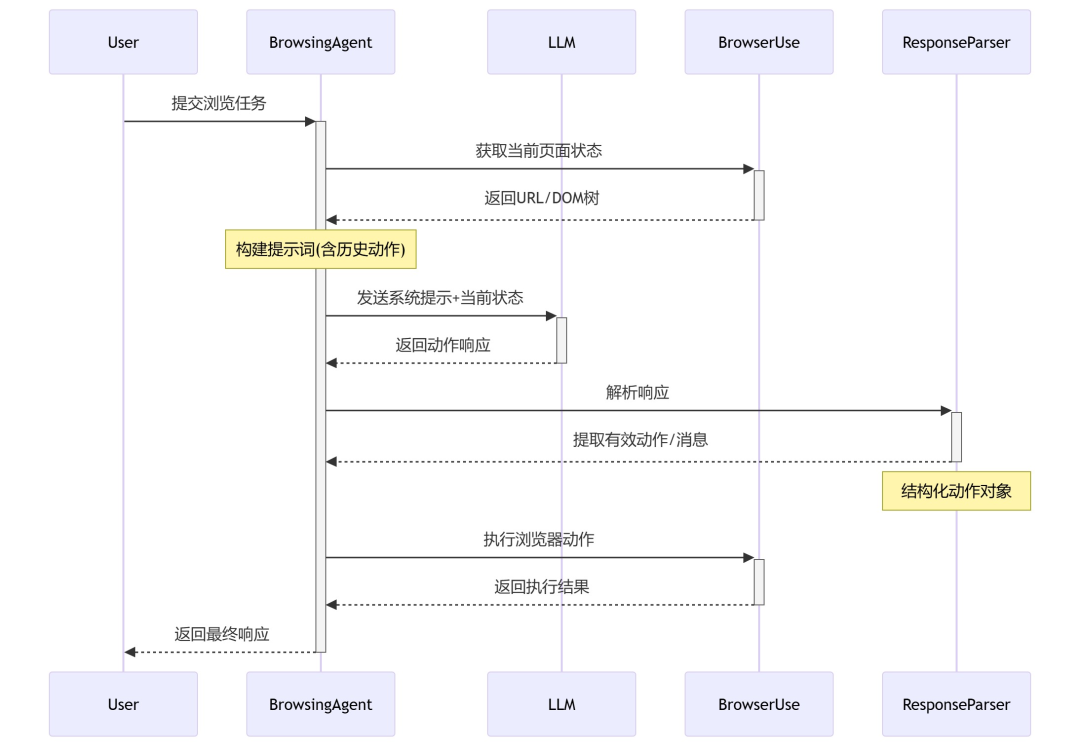
关键时序

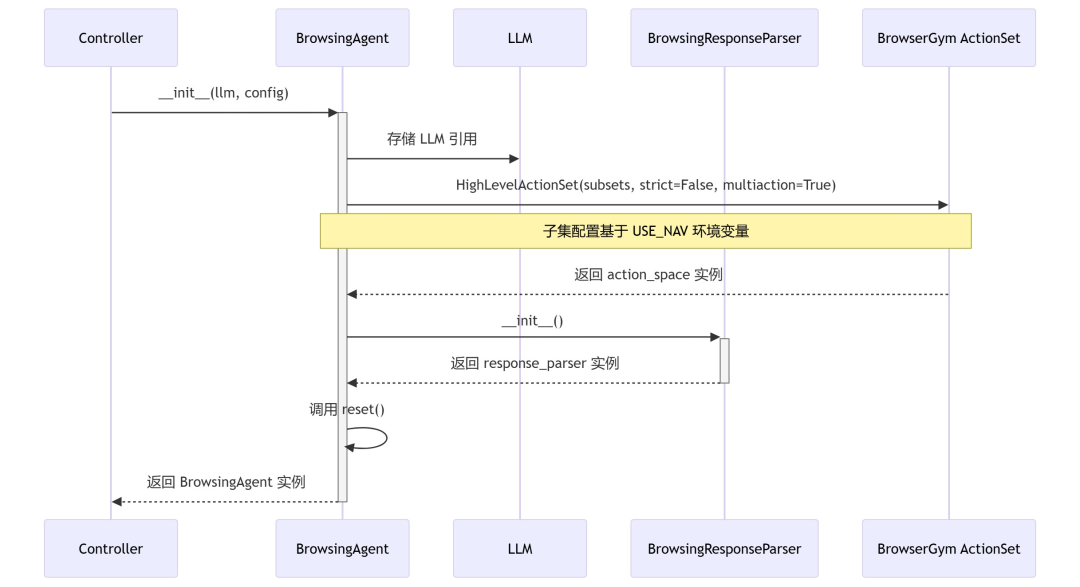
任务初始化阶段
用户向BrowsingAgent提交浏览任务。这可能是一个具体的网址访问请求,或者是一个复杂的指令,如"帮我在电商网站上找到最便宜的笔记本电脑并下单"。
在这个阶段,BrowsingAgent需要理解用户的意图,并将其转化为系统可执行的指令。

页面状态获取阶段
接收到用户任务后,BrowsingAgent会指示BrowserUse获取当前页面状态。
BrowserUse返回的信息通常包括URL和DOM树结构,这些信息是LLM理解当前网页内容的基础。
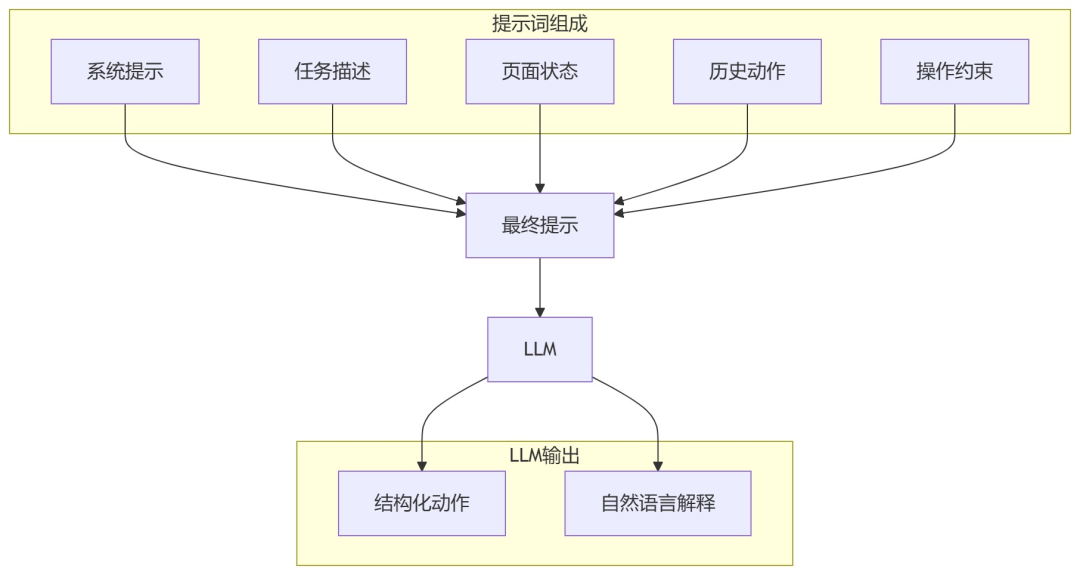
提示词构建阶段
BrowsingAgent根据获取到的页面状态和历史动作,构建提示词(Prompt)。

一个好的操作浏览器的提示词应包含:
- 当前页面的结构和内容描述
- 用户的原始指令
- 历史操作记录
- 系统限制和操作规则
BrowsingAgent与LLM决策阶段
BrowsingAgent将构建好的提示词发送给LLM,LLM根据当前网页状态和用户指令,生成下一步动作响应。
这个动作可能是点击某个元素、填写表单、滚动页面等浏览器操作。

主要模块
1. Controller :控制器,负责整体流程的协调与控制。
2. State :状态,用于存储和管理当前的状态信息。
3. BrowsingAgent :浏览代理,处理浏览相关的操作和逻辑。
4. BrowserUseUtils :浏览器工具实用程序,提供一些浏览器相关的工具功能。
5. LLM :大型语言模型,用于生成语言相关的响应或处理。
6. BrowsingResponseParser :浏览响应解析器,负责解析浏览相关的响应。
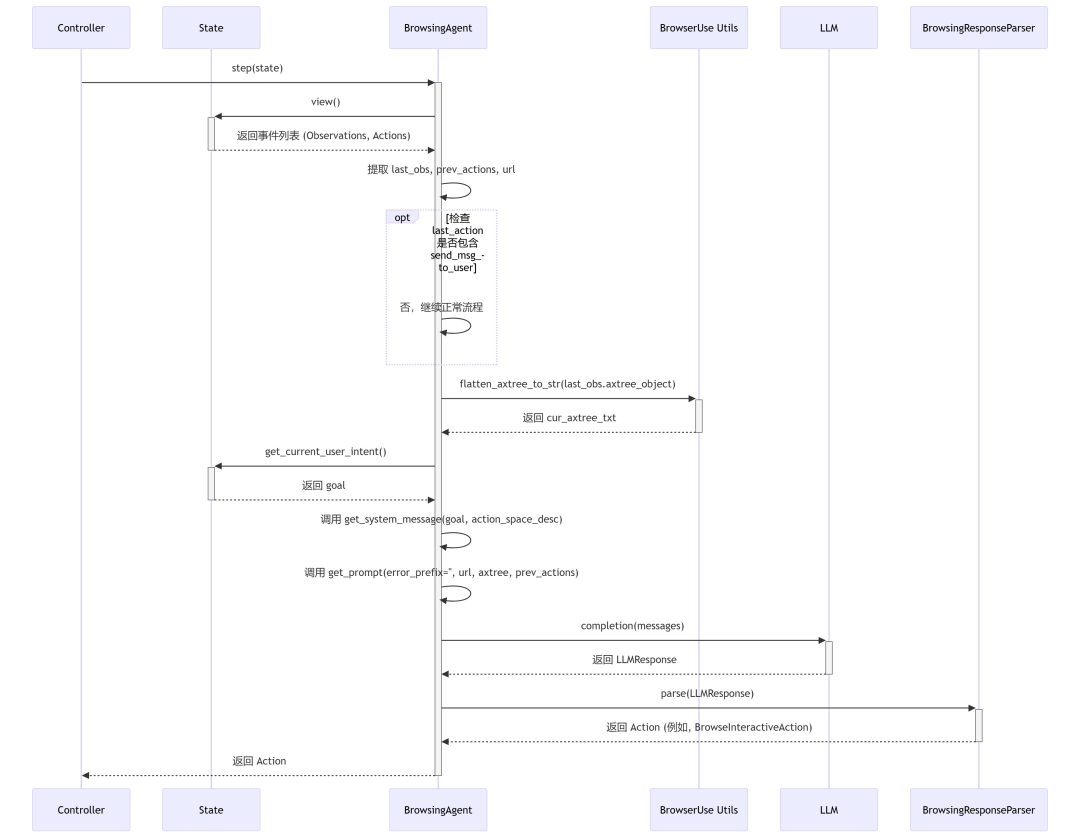
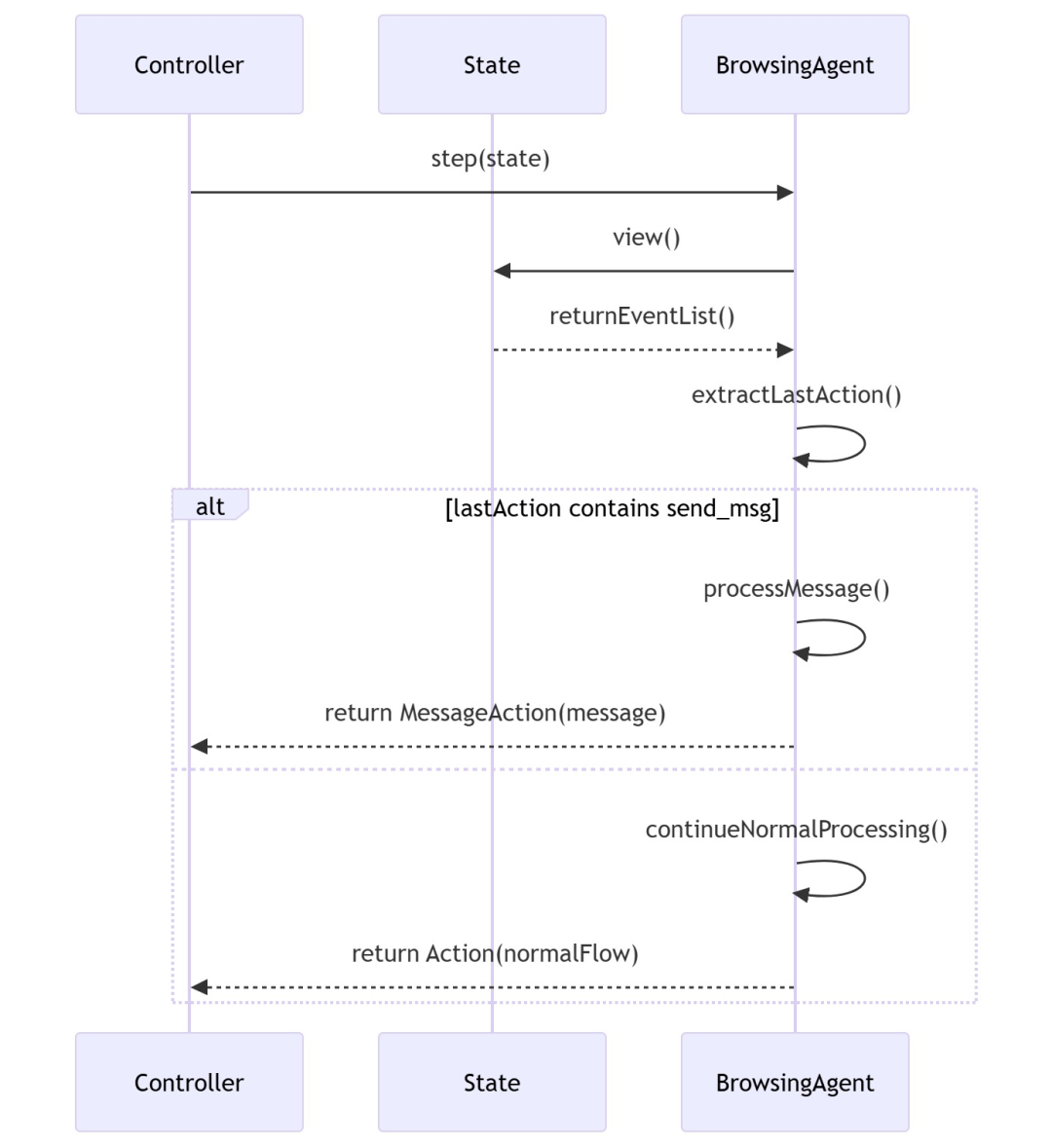
关键交互流程
1. 初始化流程 :Controller 调用 BrowsingAgent 的 step(state) 方法,开始处理流程。
BrowsingAgent 调用 view() 方法,查看当前的状态,并返回相关事件列表。
2. 处理事件 :BrowsingAgent 提取 last_obs、prev_actions 和 url 等信息,并进行一些判断。如果满足特定条件,则执行相应操作;否则继续正常流程。
3. 转换与处理 :BrowsingAgent 调用 BrowserUseUtils 的 flatten_astree_to_str 方法,将 AST 树对象转换为文本形式,获取 cur_axtree_txt。
4. 获取用户意图 :BrowsingAgent 调用 get_current_user_intent() 方法获取当前用户意图,并将其作为 goal 传递。
5. 生成系统消息与提示 :根据获取的 goal 和其他相关信息,调用get_system_message 和 get_prompt方法生成相应的系统消息和提示。
6. 调用大型语言模型(LLM) :将生成的 messages 传递给 LLM,调用 completion(messages) 方法生成响应(LLMResponse)。
7. 解析响应 :BrowsingResponseParser 对 LLMResponse 进行解析,返回具体的 Action(例如,BrowseInteractiveAction)。
8. 返回动作 :经过上述一系列处理后,最终返回 Action,完成整个流程。
响应解析阶段
LLM的响应会被发送到ResponseParser进行解析,提取出有效的动作指令和消息。这一步骤非常关键,它将LLM的自然语言输出转换为系统可执行的结构化动作。
浏览器操作执行阶段
BrowsingAgent根据解析出的动作指令,指示BrowserUse执行相应的浏览器操作,如点击、输入文本、导航等。BrowserUse执行完操作后,返回执行结果。
结果返回阶段
BrowsingAgent将整个任务的执行过程和结果返回给用户,完成一次完整的交互。

关键技术挑战与解决方案
在设计这样的多模态agent产品时,需要面对并解决以下几个关键技术挑战:
网页理解与视觉感知
挑战:与传统文本交互不同,浏览器环境中的信息更为复杂,包含文本、图像、布局等多种元素。LLM需要"看懂"网页,理解各元素之间的关系。
解决方案:
- 使用好的视觉语言模型并多次试验核心功能(如GPT、Claude 等)
- 将DOM树和视觉信息结合,创建富有语义的网页表示
- 使用网页截图与DOM结构相结合的方式增强模型对页面的理解
动作规划与执行
挑战:完成复杂任务通常需要多个步骤,系统需要规划一系列动作并正确执行。
解决方案:
- 实现ReAct(Reasoning and Acting)框架,让LLM能够思考-行动-观察-思考
- 设计专门的动作空间,包括导航、点击、输入、滚动等基本操作
- 使用思维链(Chain-of-Thought)提示技术让LLM规划多步骤操作
安全性与隐私保护
挑战:浏览器操作涉及用户数据和隐私,同时需要防止恶意脚本执行。
解决方案:
- 使用沙箱技术隔离浏览环境,防止系统受到攻击
- 实现精细的权限控制,限制agent的操作范围
- 提供隐私保护机制,如敏感信息过滤、数据最小化原则
用户体验与交互设计
挑战:如何让用户轻松地指导agent完成任务,并提供合适的反馈。
解决方案:
- 设计自然语言交互界面,支持复杂指令
- 提供操作过程可视化,让用户了解agent在做什么
- 实现中断和纠正机制,允许用户随时干预
系统组件详细设计
Agent设计,应用层才是真正的核心逻辑,而不是接入了多少 tool。
BrowserUse浏览器沙箱打开了新世界
它是一个开源项目,BrowserUse是一个安全的浏览器沙箱环境,它负责:
- 页面渲染:加载和渲染网页内容
- 状态捕获:获取当前页面的URL、DOM树等信息
- 动作执行:执行来自Agent的浏览器操作
- 安全管控:限制浏览器操作的范围,防止恶意行为
BrowserUse使用的时候需要考虑以下几点:
1. 沙箱隔离:使用容器技术(如Docker)或浏览器自带的沙箱机制隔离执行环境
2. 状态表示:设计丰富的页面状态表示,包括DOM树、视觉信息、元素属性等
3. 动作API:提供标准化的浏览器操作API,如点击、输入、滚动等
4. 性能优化:通过headless模式、并行执行等技术提高执行效率
LLM的核心作用
大语言模型是系统的智能核心,它需要:
1.理解页面内容:通过分析DOM树和视觉信息理解网页结构和内容
2.生成动作计划:根据用户指令和当前状态生成下一步操作
3.上下文管理:在多轮交互中保持对任务的理解
4.适应性学习:通过持续优化提高操作准确性
LLM的设计关键在于提示词工程和微调策略:
设计体验友好的Response
ResponseParser负责将LLM的自然语言输出转换为系统可执行的结构化动作,它的设计需要:
- 动作提取:从LLM输出中提取核心动作指令
- 参数解析:识别动作的目标元素和参数
- 验证检查:确保提取的动作是有效且安全的
- 错误处理:处理无法解析或不合理的输出
Response Parser可以使用以下技术实现:
- 正则表达式匹配特定格式的动作指令
- SON解析结构化输出
- 小型专用模型解析复杂输出
- 规则引擎验证动作合法性
大的原则
以用户为首要设计目标
透明性是基础,产品需要清晰地展示Agent的操作与决策过程,让用户能够理解每个步骤和原因。
用户控制权的保障同样不可忽视,系统应允许用户随时中断、修改或接管任务,从而避免对用户需求的限制。
此外,反馈机制也是必不可少的,及时提供多种形式的反馈,帮助用户随时掌握系统的执行状态,提高使用信任度。
安全隔离
权限最小化原则要求我们仅赋予Agent完成任务所需的最低权限,避免过度授予可能引发的风险。
敏感信息的保护尤为重要,必须采取加密措施,确保信息在不必要时不被存储。
行为审计机制是为了确保系统操作的可追溯性,记录所有关键操作为事后审查提供依据。
渐进式复杂度
初期应提供简单易用的基础功能,确保用户能够顺畅上手。
随着用户需求的提升,系统应具备适应性学习能力,能够根据用户反馈逐步改进和优化。
可配置性使得系统能够提供不同级别的自动化服务,满足不同用户的个性化需求。
开放与扩展
模块化设计使得各个组件能够通过标准接口进行无缝对接,方便替换和升级。
插件机制支持第三方开发者扩展系统功能,从而增强系统的灵活性与创新性。
API的友好性则提供了丰富的接口,便于与其他系统集成,进一步提升产品的扩展性和适应能力。
End
基于Agent和浏览器沙箱的多模态AI产品代表了AI应用的一种趋势。
它能够像人类一样理解和操作网页,为用户提供新的交互体验和自动化可能性。
聊天窗口逐渐不能满足深度用户的需求,也不能匹配大模型底层逐渐新增的能力,即使在聊天窗上加再多的多模态交互,它还只是个聊天窗。太 boring 了。
个人认为产品交互设计也会进行一轮大的变革,会随之出现一大批有趣的产品。
Agent 丰富了产品的交互方式,看似是一个+1 的能力,但,慢慢的,所有的事情都开始变化了。挺好。
谁说人间不值得。
文章来自于 微信公众号“一支烟花AI”,作者 :一支烟花AI

【开源免费】字节工作流产品扣子两大核心业务:Coze Studio(扣子开发平台)和 Coze Loop(扣子罗盘)全面开源,而且采用的是 Apache 2.0 许可证,支持商用!
项目地址:https://github.com/coze-dev/coze-studio
【开源免费】n8n是一个可以自定义工作流的AI项目,它提供了200个工作节点来帮助用户实现工作流的编排。
项目地址:https://github.com/n8n-io/n8n
在线使用:https://n8n.io/(付费)
【开源免费】DB-GPT是一个AI原生数据应用开发框架,它提供开发多模型管理(SMMF)、Text2SQL效果优化、RAG框架以及优化、Multi-Agents框架协作、AWEL(智能体工作流编排)等多种技术能力,让围绕数据库构建大模型应用更简单、更方便。
项目地址:https://github.com/eosphoros-ai/DB-GPT?tab=readme-ov-file
【开源免费】VectorVein是一个不需要任何编程基础,任何人都能用的AI工作流编辑工具。你可以将复杂的工作分解成多个步骤,并通过VectorVein固定并让AI依次完成。VectorVein是字节coze的平替产品。
项目地址:https://github.com/AndersonBY/vector-vein?tab=readme-ov-file
在线使用:https://vectorvein.ai/(付费)
【开源免费】AutoGPT是一个允许用户创建和运行智能体的(AI Agents)项目。用户创建的智能体能够自动执行各种任务,从而让AI有步骤的去解决实际问题。
项目地址:https://github.com/Significant-Gravitas/AutoGPT
【开源免费】MetaGPT是一个“软件开发公司”的智能体项目,只需要输入一句话的老板需求,MetaGPT即可输出用户故事 / 竞品分析 / 需求 / 数据结构 / APIs / 文件等软件开发的相关内容。MetaGPT内置了各种AI角色,包括产品经理 / 架构师 / 项目经理 / 工程师,MetaGPT提供了一个精心调配的软件公司研发全过程的SOP。
项目地址:https://github.com/geekan/MetaGPT/blob/main/docs/README_CN.md
【开源免费】graphrag是微软推出的RAG项目,与传统的通过 RAG 方法使用向量相似性作为搜索技术不同,GraphRAG是使用知识图谱在推理复杂信息时大幅提高问答性能。
项目地址:https://github.com/microsoft/graphrag
【开源免费】Dify是最早一批实现RAG,Agent,模型管理等一站式AI开发的工具平台,并且项目方一直持续维护。其中在任务编排方面相对领先对手,可以帮助研发实现像字节扣子那样的功能。
项目地址:https://github.com/langgenius/dify
【开源免费】RAGFlow是和Dify类似的开源项目,该项目在大文件解析方面做的更出色,拓展编排方面相对弱一些。
项目地址:https://github.com/infiniflow/ragflow/tree/main
【开源免费】phidata是一个可以实现将数据转化成向量存储,并通过AI实现RAG功能的项目
项目地址:https://github.com/phidatahq/phidata
【开源免费】TaskingAI 是一个提供RAG,Agent,大模型管理等AI项目开发的工具平台,比LangChain更强大的中间件AI平台工具。
项目地址:https://github.com/TaskingAI/TaskingAI
【开源免费】XTuner 是一个高效、灵活、全能的轻量化大模型微调工具库。它帮助开发者提供一个简单易用的平台,可以对大语言模型(LLM)和多模态图文模型(VLM)进行预训练和轻量级微调。XTuner 支持多种微调算法,如 QLoRA、LoRA 和全量参数微调。
项目地址:https://github.com/InternLM/xtuner
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0